Responsive Webdesign

Haben Sie sich auch bereits darüber geärgert, dass Sie am PC zwar das Menü einer Website einwandfrei bedienen können, am Tablett geht aber dann gar nichts mehr? Oder dass Sie am Smartphone nicht zu den Informationen kommen, die Sie benötigen?
Es gibt zahlreiche unterschiedliche Medien am Markt: Smartphones, Tabletts, Laptops, überdimensionale Monitore – um einige zu nennen. Websites, die auf diesen Geräten angezeigt werden, müssen da natürlich mithalten und sich in Gestaltung und Inhalt an die jeweilige Mediumsgröße anpassen können. Ist eine Website darauf ausgerichtet, also reagiert sie auf die geforderte Größe, spricht man von „Responsive Design“.
Mit dem richtigen Konzept beginnt es.

Musste man früher nur den Desktop-PC und seine Möglichkeiten berücksichtigen, sind die Aufgaben, die heute an eine Website gestellt werden, vielschichtiger und müssen genauer geplant werden.
Im Vorfeld muss natürlich festgelegt werden, welche Anforderungen diese Website zu erfüllen hat. Welche Tätigkeiten werden von unterwegs getätigt und was wird eher von einem Desktop-PC aus erledigt. Wie müssen die Informationen und Aktionen die von unterwegs abgerufen werden, aufbereitet sein, damit ein schneller Workflow gewährleistet ist und auch mit einer langsamen Internetverbindung gut funktioniert.
Die Tätigkeiten, die am PC ausgeführt werden, sollten natürlich auch schnell und reibungslos funktionieren, es ist aber von Vorteil, wenn der User dazu verleitet wird, sich länger und intensiver mit den angebotenen Inhalten der Seite auseinander zu setzen.

Welche Medien mehrheitlich verwendet werden, hängt auch von der erwarteten Zielgruppe der Seite ab. Sind es beispielsweise eher Menschen, die visuell arbeiten (Kreativbranche, Baubranche,…) so werden die Ausgabemedien eher großformatige Bildschirme sein. Ist es eine breite Masse, die angesprochen werden soll, so werden neben den mobilen Geräten eher Standardmonitorgrößen berücksichtigt. Sind es vorwiegend alte Menschen, so wird die Schrift mehr Raum (bzw. Größe) bekommen und man wird auf Icons verzichten, die zwar unter einer jüngeren Zielgruppe bereits gewohnt sind, mit der Ältere aber nichts anfangen können. Auch experimentelle Menüführungen werden bei älteren Anwendern schnell zu einem Problem und sollten vermieden werden.
Aber: bei der Konzipierung einer Website muss man immer berücksichten – das Internet macht nach wie vor eine rasante Entwicklung durch. All das hier Gesagte kann in zehn Jahren wieder ganz anders aussehen.
Das UX-Design folgt dem Konzept.

Ein gängiges Schlagwort ist „mobile First“. Das bedeutet, dass an Informationen für das kleinste Medium, das Smartphone, zuerst gedacht wird. Das ist eine Chance eine Website auf das wesentlichste zu reduzieren, kann aber auch dazu verführen, dass Websites nur noch auf Mobiltelefone optimiert werden und alle anderen Medien ein Abklatsch davon sind.
Beispielsweise wird das Menü, das am Smartphone oft mit einem Button mit drei Strichen gekennzeichnet ist, ebenso für Desktop Monitoren verwendet. Hier stellt sich die Frage, wozu mutet man dem User diesen einen zusätzlichen Klick zu, wenn genug Platz ist, gleich das ganze Menü anzuzeigen und so ein schnelleres Durchnavigieren zu gewährleisten. Sinnvoller wäre es die Information zwar auf ein Minimum zu reduzieren, gleichzeitig aber ein Usability-Konzept zu entwickeln, das alle Medien zu gleichen Teilen berücksichtigt und jeweils das Optimum heraus holt.

Es ist auch nicht immer gesagt, dass eine Monitorgröße mit 1920×1200 Pixel endet. Es gibt auch weit größere Auflösunge, die öfters zum Einsatz kommen. Auch diese können in die Überlegungen mit einbezogen werden, beispielsweise mit einem Raster, der zweigeteilt ist und horizontal orientiert anstatt der vertikalen Orientierung für kleinere Medien.
Auch die Schriftgröße und Textlänge auf unterschiedlichen Medien kann einen/eine DesignerIn ganz schön fordern. Wirkt die Schrift riesig bei geringen Auflösungen, kann sie klein und verloren sein bei hohen Auflösungen. Gleichzeitig verkürzt sich der Text und was vorher mehrzeilig war, ist danach möglicherweise nur noch einzeilig. Überschriften, die auf Desktop-PCs schön groß und plakativ sind, sprengen of das Layout auf Mobiltelefonen.
Es gibt also jede Menge zu berücksichtigen bei der Entwicklung eines responsiv-fähigen UX-Designs.
Warum überhaupt mobilfreundlich

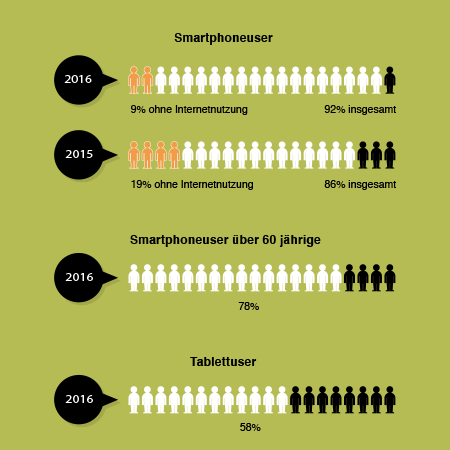
Um zu verdeutlichen, warum eine mobilfreundliche Website von Vorteil ist, möchte ich ein paar Zahlen vorstellen, die die Mobile Marketing Association für 2016 zusammen gestellt hat:
Befragt wurden 1015 Handynutzer zwischen 15 und 69 Jahren.
Mittlerweile besitzen 92% aller Mobilfunkbenutzer in Österreich ein Smartphone. 2015 waren es noch 86%. Auch die 60- bis 69 jährigen haben bereits einen Anteil von 78%. Tabletts werden von 58% benutzt, Tendenz steigend. Nur 9% aller Handyuser benutzen Internet über das Handy selten bis gar nicht.

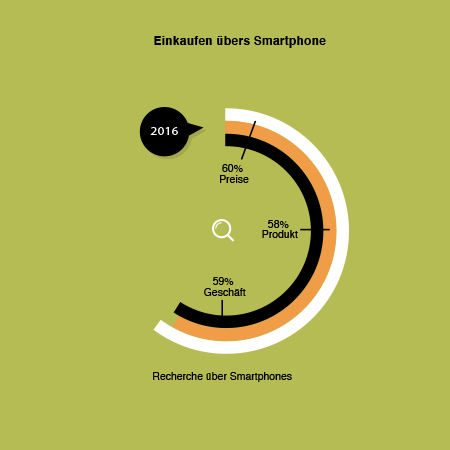
Interessant ist auch das mobile Einkaufsverhalten der ÖsterreicherInnen. 60% haben in den letzten Monaten über das Smartphone Preise verglichen und recherchiert. Fast ebensoviele (58%) haben sich über ein Produkt informiert und 59% nach einem Geschäft gesucht.
Im Geschäft selber nutzten dann 37% das Handy. Es wurden vor allem Preise verglichen (26%), Aktionen und Sonderangebote des Geschäfts gesucht (22%), Informationen zum Angebot eingeholt (20%) oder die Einkaufsliste überprüft (20%).
Sie sehen also, googeln und surfen über ein mobiles Gerät ist längst in unserem Alltag angekommen.
Mobilfreundliche Seiten werden bei der mobilen Google-Suche beachtet. Andere nicht.

So unglaublich das klingt, Google hat im Frühjahr 2015 bestimmt, dass Seiten, die nicht auf mobile Geräte optimiert sind, von der mobilen Google-Suche ignoriert werden. Das heißt, werden bestimmte Kriterien nicht erfüllt, spielt man nicht mit. Nur in der mobilen Suche wohlgemerkt. Am Desktop PC werden weiterhin alle Seiten gereiht. Leider heißt „optimiert“ nicht, dass man die Seite öffnen kann und „eh alles sieht“, sondern es müssen wirklich bestimmte Einstellungen getroffen werden sowohl im HTML Code als auch im Stylesheet, die das möglich machen.
Wer wissen möchte, ob seine Seite für Google Mobilfreundlich ist, kann dies testen unter: https://www.google.com/webmasters/tools/mobile-friendly
Wow, vielen Dank für diesen hilfreichen Beitrag!